Cet article va nous permettre de mettre en place une base pour créer des petits projets en webGL.
Nous allons empiler plusieurs technologies pour que cette base soit solide (tl;dr) :
WebGL :
Fût un temps, nous avions Flash pour afficher des images folles sur nos écrans de bureau. Les ventilateurs de nos CPUs ont bien soufflé et le vent a maintenant tourné. Dorénavant nous avons WebGL pour nous permettre d’utiliser la pleine puissance de nos machines. Pour voir ce qu’il est possible de faire assez rapidement avec WebGL, tu peux visiter notre beau site (qui a tout juste un an, il y a un article dédié à ce sujet ici)
La balise canvas étant arrivée dans nos navigateurs depuis maintenant quelques années, nous pouvons affirmer qu’elle est devenue un standard. Certes nos bons vieux explorateurs ne sont pas compatibles mais globalement c’est bien là. WebGL utilisant cette balise pour afficher le contenu calculé par la carte graphique, on pourrait se dire que c’est autant un standard, mais que nenni, nous sommes encore un peu loin d’un carton plein. L’arrivée de WebGL sur mobile change clairement la donne, ces appareils étant les nouveaux Nostradamus technologiques; en effet, les technologies implémentées sur mobile sont souvent rapidement considérées comme standardisées.
WebGL (créé et maintenu par le groupe khronos) nous offre la possibilité d’utiliser pleinement la puissance graphique de nos machines, avec une API graphique 3D basée sur OpenGL ES 2.0, lui aussi grand standard dans le milieu de jeu vidéo. Tu es curieux et veux savoir ce qu’il se passe quand on demande à notre machine de dessiner un triangle? C’est Par ici. Pour voir ce que la technologie a dans le ventre c’est par là.
Three.js :
Les API WebGL étant assez bas niveau, il nous est très compliqué de l’utiliser efficacement sans utiliser de moteur 3D. Nous utiliserons Three.js (créé par Ricardo Cabello alias Mr doob), le plus connu et utilisé des moteurs 3D WebGL à l’heure actuelle. Ce moteur nous permettra de créer une scène rapidement, d’utiliser les éléments 3D créés depuis 3ds Max, Blender, Maya, C4D ou autre, d’utiliser des lumières dynamiques, des caméras, des animations… Bref tout ce qui serait normalement complexe est géré et simplifié, au même titre qu’Unity qui intègre un moteur 3D par exemple.
La librairie permet de faire plusieurs types de rendus, par exemple si WebGL n’est pas disponible, on peut utiliser la balise canvas 2D et faire le rendu 3D en logiciel. De la même manière il sera possible de faire un rendu 3D via SVG, alors en soit c’est hyper limité mais c’est toujours bon de l’avoir dans un coin de la tête. L’avantage est de créer une couche d’abstraction entre notre scène 3D virtuelle et notre rendu à l’écran.
C’est bien sympa de faire de la 3D sur le web mais quand je vois la tronche de javascript ça donne pas envie de se lancer dans un truc aussi risqué.
Pas de problème camarade développeur-web-râleur. Je vais te montrer le chemin pour faire du joli code bien solide. Tu vas voir, la 3D sera au final bien plus simple à gérer que si tu devais t’atteler à le faire en natif par exemple. Pour ça, on va installer quelques outils indispensables :
Node.js :
Tu n’as jamais entendu parlé de Node.js ? Cette plateforme nous permet de faire tourner du Javascript directement dans notre console sur Linux / Mac / Windows. Magique ! Et comme ses camarades (Python, Perl et autres Ruby), il existe un gestionnaire de dépendances centralisé plutôt pratique nommé NPM. Javascript devient le langage le plus populaire du web, voir le plus populaire tout court, Node.js et NPM deviennent donc incontournables. Node.js peut accéder aux fichiers, ouvrir des sockets, faire plein de choses compliquées avec la machine, et est compatible avec la centaine de milliers de librairies javascript qu’on a déjà l’habitude de voir.
Maintenant que Node.js est installé, nous pouvons récupérer le reste de nos outils via NPM.
Typescript :
Un des gros défaut de Javascript est que le langage n’est pas typé. Alors, si, il y a quelques types de base mais on ne peux pas aller aussi loin qu’en AS3 ou en Java par exemple, avec des types personnalisés sous forme de classes. Le typage fort nous offre beaucoup de simplicité avec l’auto-complétion dans nos IDE, une vérification des erreurs à la compilation, ainsi qu’une grande rigidité lorsque l’on doit partager notre code avec des collègues ou lorsqu’on bosse sur des applications lourdes (qui a parlé de 3D?). Heureusement Typescript est là depuis 2012 pour nous aider a faire du Javascript de pro. Typescript est un ‘superset’ de Javascript, ça veut tout simplement dire que tout Javascript valide est aussi du Typescript valide, mais Typescript ajoute quelques fonctionnalité au langage en contre partie d’une compilation. En plus Microsoft nous promet de s’aligner sur les prochaines évolutions de javascript tout en gardant un maximum de rétro-compatibilité, il a tout pour plaire ce Typescript !
Pour pouvoir être compatible avec toutes les librairies déjà écrite en Javascript, Typescript possède un gestionnaire de définitions. Ce dernier nous permet de récupérer la structure documentée des librairies Javascript les plus connues (jQuery / GSAP / Angular / Three …). Nous avons donc toutes les fonctionnalités de Typescript, même avec des librairies qui ne sont pas officiellement supportées !
Pour installer Typescript et son gestionnaire de définitions :
npm install -g typescript npm install -g tsd
Grunt :
Pour compiler et automatiser tout ce beau code nous avons le choix; soit on salit nos petites mimines délicates dans le terminal à taper des commandes interminables, soit on utilise un Task Runner. Et il y a deux types de développeurs, ceux qui aiment les lignes de commandes longues comme le nouveau testament, et ceux qui demandent : “C’est quoi un Task Runner ?”
Grunt, Gulp, Webpack et même NPM sont capables de faire tourner des petits scripts de manières paramétriques et autonome. Si tu connais Ant, Phing ou Bash par exemple tu ne seras pas trop perdu, même si en soit les technologies utilisées sont très différentes.
Nous utiliserons Grunt pour compiler notre Typescript. Ce dernier se configure via un fichier Javascript assez sommaire, n’importe quel développeur web peu farouche sera capable de le prendre en main rapidement. De plus, Grunt possède beaucoup de plugins ce qui nous permet de simplifier encore plus sa configuration.
Pour installer Grunt CLI :
npm install -g grunt-cli
Bower :
On va faire bref tellement c’est simple. C’est un gestionnaire des dépendances basé sur GIT. Tu peux donc accéder à n’importe quelle source disponible sur github par exemple, et la transformer en dépendance pour votre projet. Sur notre projet nous utilisons Bower pour récupérer jQuery et GSAP.
L’énorme avantage de Bower par rapport à NPM par exemple (c’est un grand débat dans lequel je n’irai pas plus loin car ce sont deux choses différentes), c’est la prise en charge de toutes les sources GIT et même HTTP, on peut donc aussi bien intégrer une dépendance Javascript ou CSS.
Pour installer Bower :
npm install -g bower
Nous avons un environnement de travail complet, avec tous les outils dont nous avons besoin pour travailler sereinement sur WebGL. Suivez moi et passons au code.
Installation du projet depuis GitHub :
Pour commencer il suffit de cloner notre Boilerplate depuis ce repo GIT :
https://github.com/la-haute-societe/three-dee-boilerplate
(En cas d’allergit, n’hésite pas à télécharger la version zippée.)
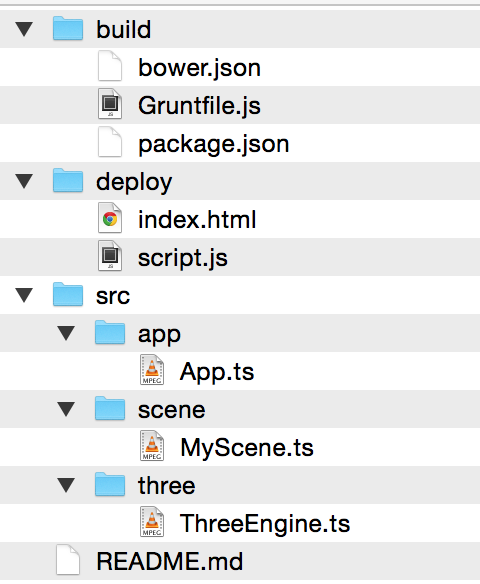
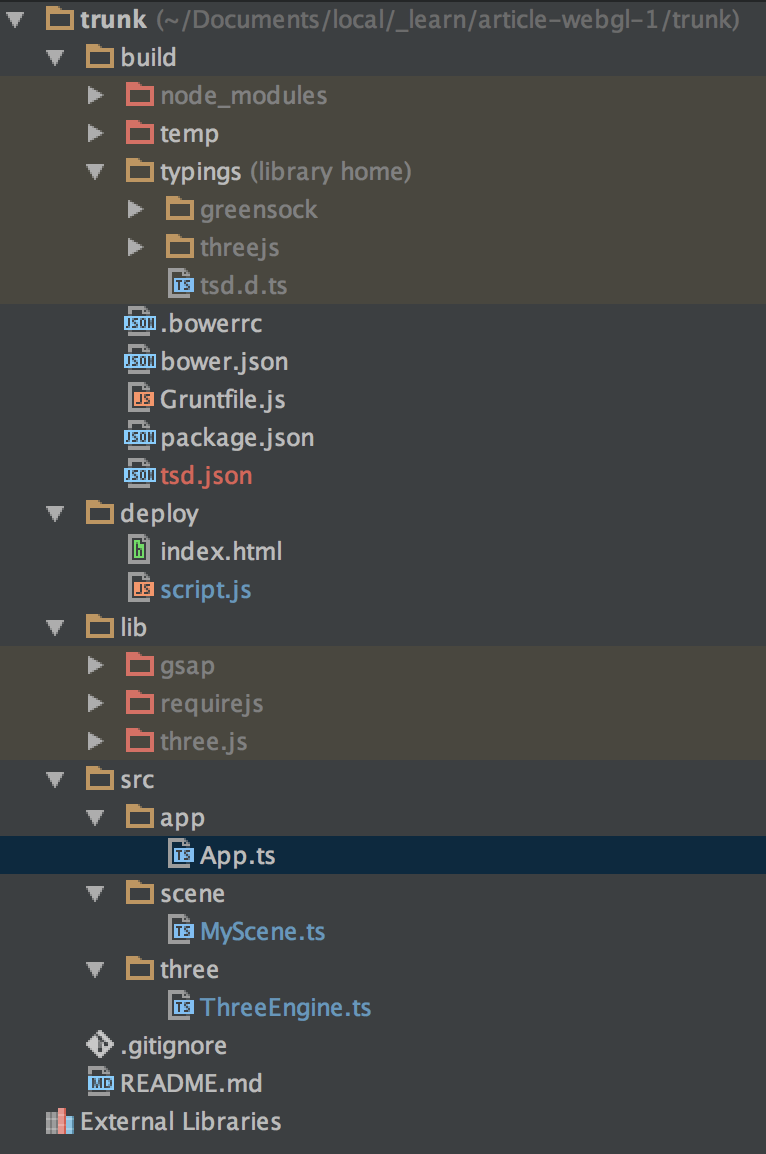
Ce qui devrait nous donner l’architecture de fichier suivante :
On va expliquer ça vite fait, c’est une architecture qu’on utilise depuis assez longtemps à La Haute Société pour les projets front et qui nous vient tout droit du Flash :
- Build contient tous les éléments nécessaire à la compilation (configuration de SDKs, fichiers temporaires, etc)
- Deploy contient les fichiers binaires (ici nous avons donc les fichiers compilés)
- Lib (non présent pour le moment) contient les sources et binaires des librairies et dépendances de notre projet (jQuery / GSAP etc)
- Src contient les sources non compilées de notre projet (peut donc contenir des fichiers Handlebars / Typescript / LESS / JSON)
On va donc maintenant installer nos dépendances de développement (plugins grunt et autres outils) en allant dans le dossier build puis en tapant npm install ce qui aura pour effet d’installer toutes les dépendances déclarées dans le fichier package.json dans le dossier node_modules.
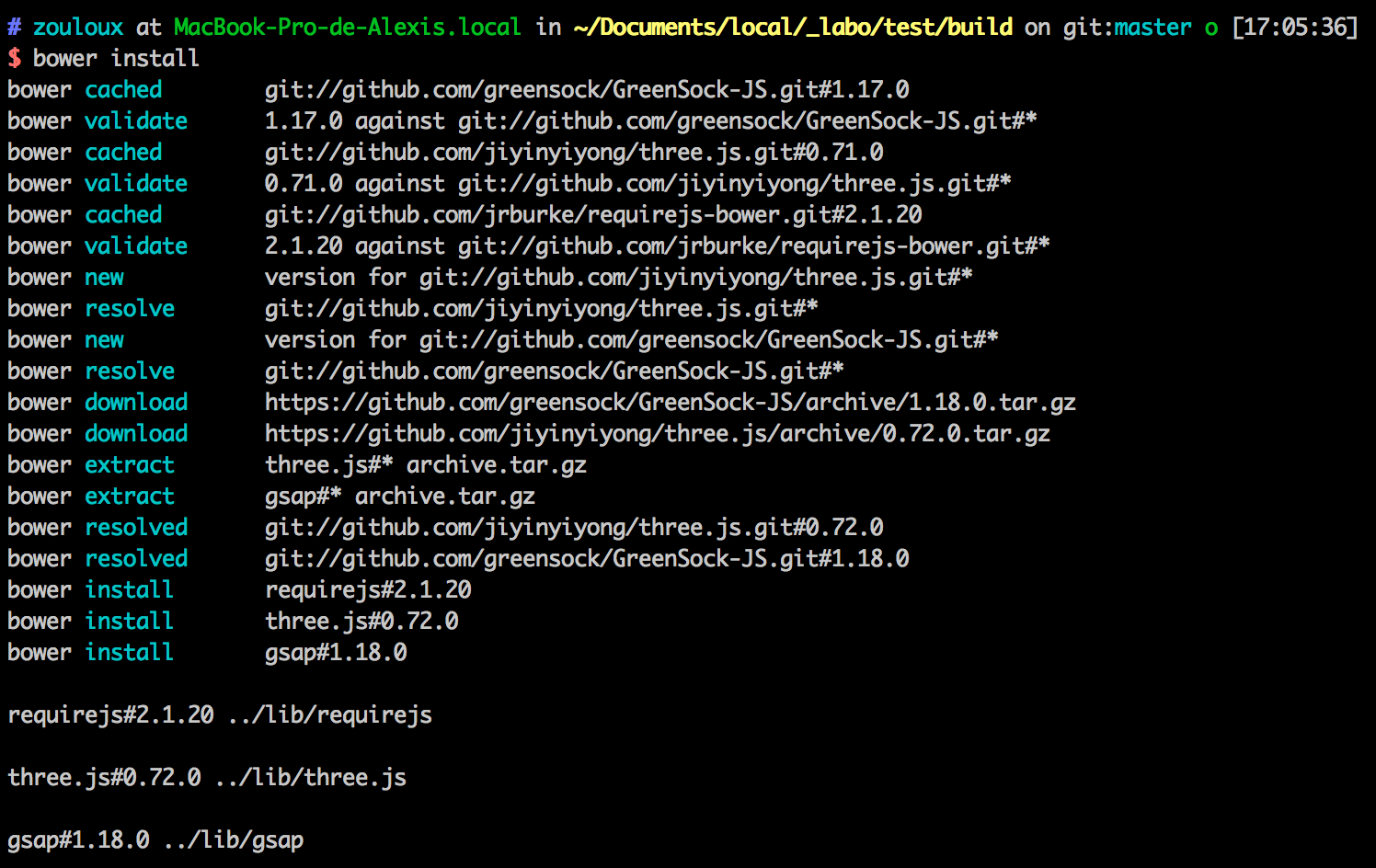
Installons maintenant nos dépendances de projets. Le dossier build contient un fichier bower.json qui fonctionne comme packages.json et indique quelles dépendances doivent être installées. Il y a aussi un fichier .bowerrc qui indique où installer les dépendances (notre dossier lib). Tapons juste bower install pour installer les dépendances.
Il ne nous reste plus que les definitions Typescript à installer via TSD. Les fichiers définitions se trouverons dans le dossier build/typings/. Toujours dans le même dossier :
tsd install three --save
tsd install greensock --save
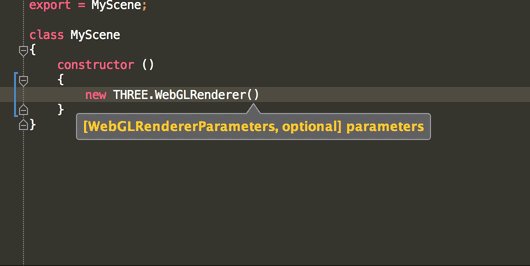
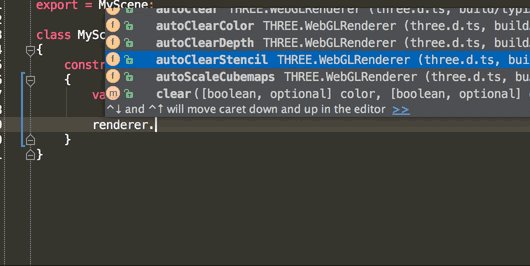
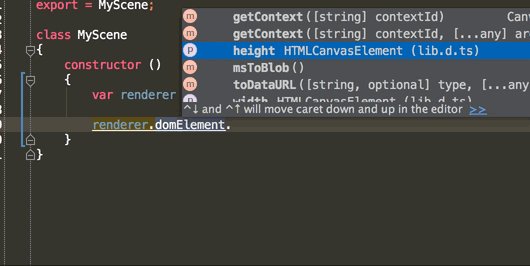
Ces fichiers vont nous permettre d’utiliser les librairies avec une auto-complétion de malade et une vérification d’erreur aux petits ognons.
Notre beau projet maintenant installé, il ne nous manque plus que la configuration de l’IDE.
Configuration de l’IDE
Ici nous utilisons PhpStorm, qui s’en sort très bien avec la grande majorité des langages du web. Bien sûr l’IDE c’est comme les goûts et les couleurs, donc n’hésite pas à faire la même opération sur ton IDE si ce dernier n’est pas ton préféré :) Tu peux noter que tout ici s’applique aussi à WebStorm.
Nous avons maintenant cette architecture, si tu ouvre le panneau project de PhpStorm ( ? + 1 sur mac)
Nous devons exclure les dossiers affichés en rouge, pour éviter d’avoir une auto-complétion et une recherche trop bavarde. Il suffit de faire clic droit > mark directory as > excluded.
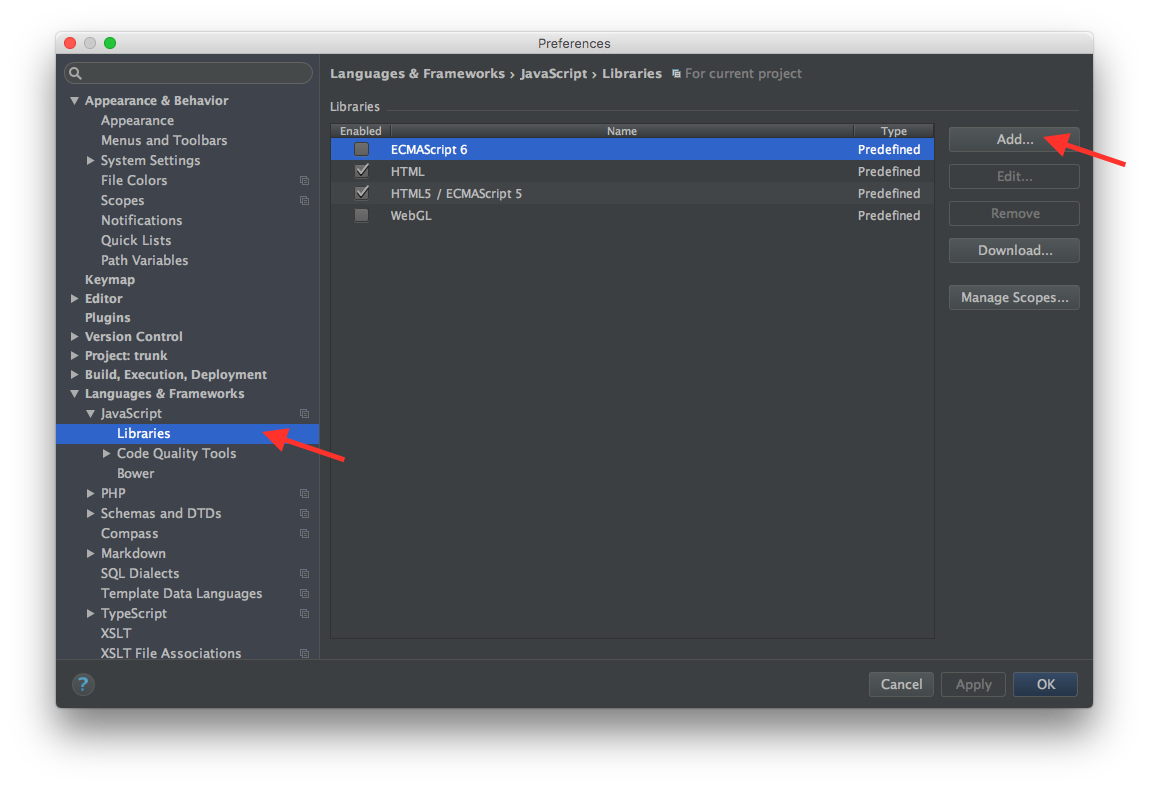
Ensuite nous allons indiquer à PhpStorm où sont nos fichiers de définition Typescript. Pour cela il faut aller dans les options ( ? + , sur mac) puis dans Languages & Frameworks > JavaScript > Libraries.
Nous allons donc ajouter un dossier de librairies en cliquand sur add…
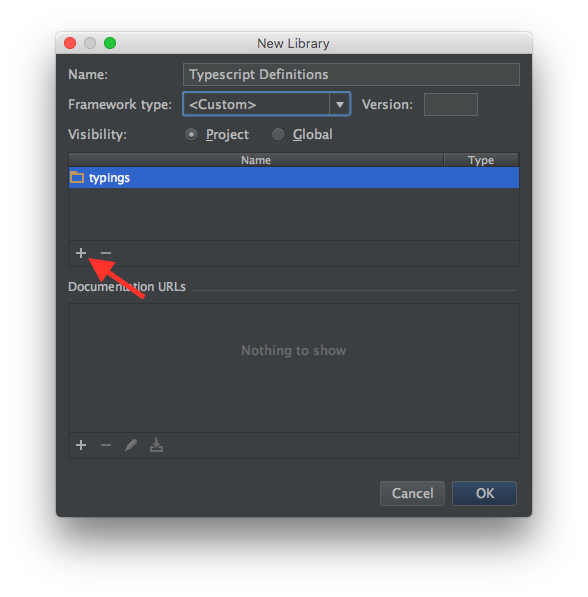
Cliquez sur le + et ajoutez le dossier build/typings comme étant un dossier contenant des librairies.
Tada ! Maintenant tu as le pouvoir de coder plus vite que la lumière entre tes mains.
Compiler notre code
Il n’y a plus qu’a taper grunt dans la console au niveau du dossier build/ pour lancer la compilation. Si tout va bien un serveur se lancera automatiquement et le navigateur par défaut s’ouvrira pour afficher ceci :
Voici enfin une petite sélection de réalisations effectuées avec cette fabuleuse technologie, pour le plaisir, comme dirait Herbert :