La grille c’est quoi ?
La grille, c’est un ensemble de repères servant à organiser les éléments d’une page : elle aide le webdesigner dans son travail de composition. Structurant la page et permettant la hiérarchisation des informations, la grille va contribuer au confort de lecture et d’interaction. Depuis longtemps utilisée sur les supports imprimés, la grille est toujours d’actualité à l’ère du digital.
Utilisation de la grille
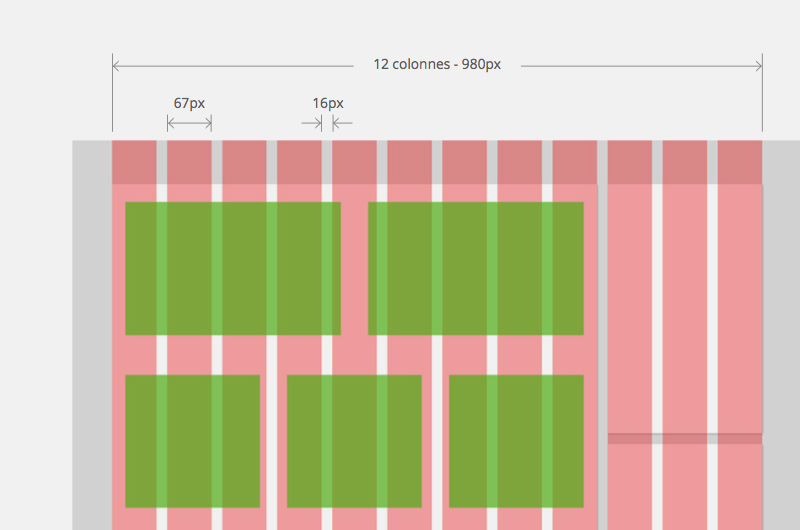
Ces repères permettent donc de caler des conteneurs (sur une ou plusieurs colonnes) séparés entre eux par des espaces (gouttières). Si on veut donc avoir de la flexibilité dans la composition et avoir de la variation entre les pages, il faut choisir un nombre élevé de colonnes pour multiplier les possibilités. Douze colonnes est souvent un bon choix, douze étant divisible par 2, 3, 4 et 6.
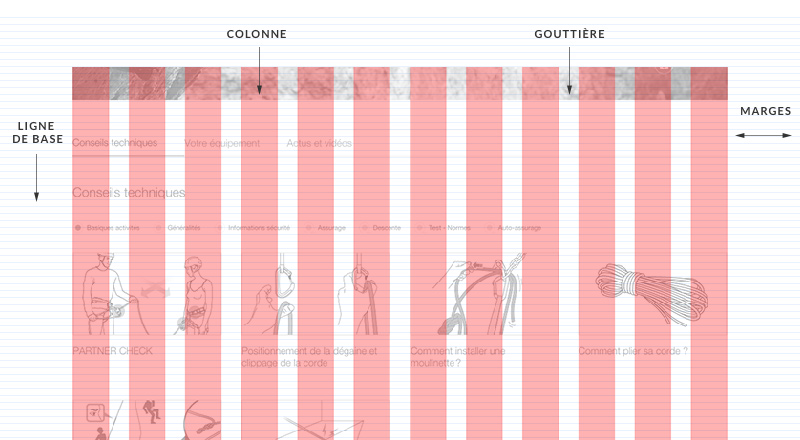
Les marges et les gouttières représentent l’espace vide. Leurs dimensions vont déterminer une mise en page plus ou moins aérée.
La ligne de base est là pour placer les éléments textuels dans le sens vertical de la page.
Sur les supports digitaux
La grille représente un référentiel qui décrit la structure. Elle sera évidemment présente dans la pattern library et servira de base à l’intégrateur web pour construire cette structure en feuilles de style.
Au delà du fait de rationaliser les différents placements des containers, la grille permet la création de modules de mise en page qui vont pouvoir s’insérer dans d’autres templates.
Une seule grille ça suffit ?
Un site peut accueillir des contenus très variés avec beaucoup de niveaux de lecture et d’éléments imbriqués les uns dans les autres. Même si une grille est suffisamment flexible (c’est à dire avec un nombre important de colonnes), on peut se retrouver bloqué : la composition visuellement satisfaisante ne vas pas jamais tomber sur les guides existants.
Dans ce cas là, il faut évaluer le problème et savoir si c’est :
- une exception (mais attention, les exceptions peuvent rapidement s’accumuler et on peut alors perdre les bénéfices apportés par la grille) ou le symptôme révélateur d’une structure trop contrainte et simplifiée,
- dans ce dernier cas, il faut identifier le type de contenu concerné et ajouter une autre grille : dans l’idéal il faut que les grilles soient composées c’est à dire que la nouvelle grille puisse être combinée avec la première (dans l’idéal car on arrive alors à un système plutôt complexe).
La ligne de base
La ligne de base sert de repère pour le placement des blocs de texte et peut servir à déterminer l’interlignage des paragraphes. Pour être suffisamment souple, la ligne de base doit être dense (Google a une ligne de base de 8 pixels).
Elle peut être utile pour déterminer l’échelle typographique (c’est-à-dire la hiérarchie des titres) mais n’est pas utilisée à l’agence pour la composition des pages : très complexe à mettre en place sur Photoshop, tout autant à traduire en CSS (sans même parler de responsive), le résultat n’est même pas forcément garanti au final avec les différents rendu navigateur.
Responsive : ça se complique
Qui dit digital, dit aussi une interface qui doit s’adapter à une multitude d’affichage différents. Dans le cas d’une interface responsive, la grille va devoir évoluer selon la taille de l’écran.
Il faut alors trouver des règles simples pour conserver la qualité de composition sans tomber dans des schémas de structure ultra-complexe long à développer et impossible à faire évoluer.
Le plus simple est d’avoir une structure fluide ou les dimensions des gouttières et colonnes ont des dimensions exprimées en pourcentage.
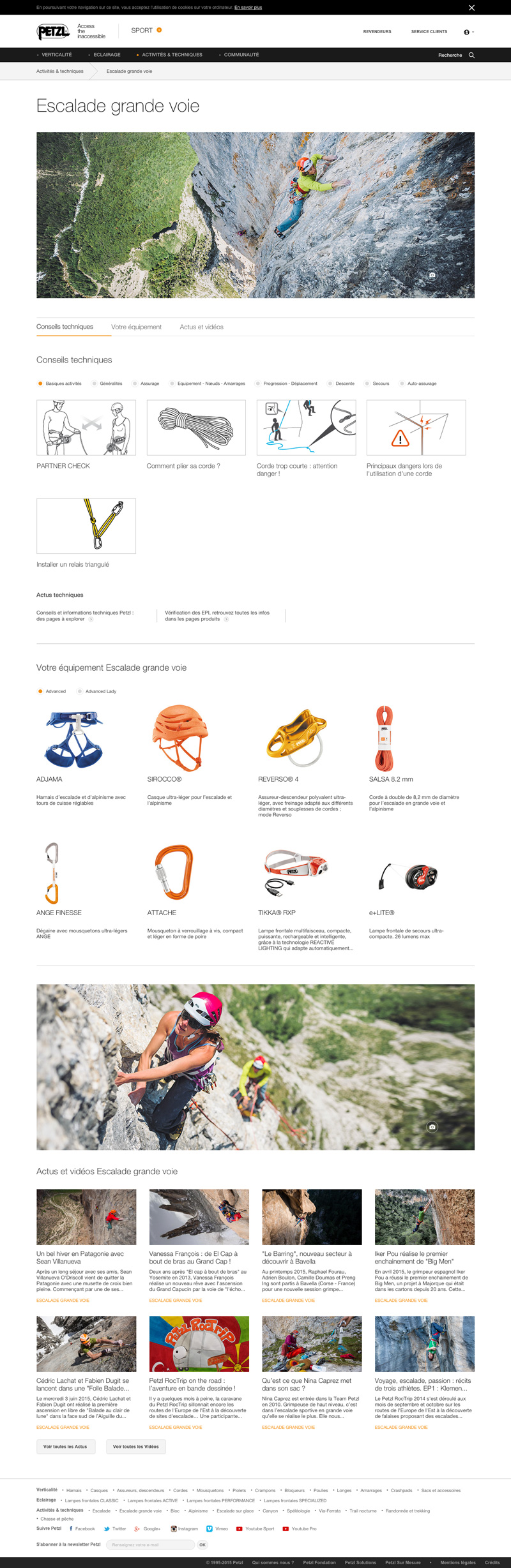
C’est le cas pour le site Petzl où nous avons créé une l’interface dont la largeur varie de 980 pixels à 1400 pixels (une version mobile existe aussi en parallèle).

L’exemple du site réalisé pour Petzl (ici version desktop)
Évidemment le principe fonctionne sur une certaine gamme de largeur, et pour un site totalement responsive, il faudra alors introduire des points de rupture (breakpoints) pour adapter la structure de l’interface (exemple : le site Montblanc bus réalisé par La Haute Société).
Support, information et expérience
Dissipons de suite tout malentendu. Certains seraient tentés de se dire “ok d’accord, alors on sort son jeu de grille, on en choisit une et hop on remplit de contenu”.
En réalité, il est surtout important d’identifier en amont plusieurs points :
• contraintes liées au support,
• nature des contenus,
• personnes à qui on s’adresse,
• et in fine quelle est l’expérience utilisateur envisagée.
Prenons un premier exemple : le dernier Guillaume Russo que vous avez dévoré cet été sur la plage (inutile de nier, nous avons tous vu les images dans la presse people). Le support livre ne comporte que du texte, sa lecture est linéaire, les lignes de textes rangées en une colonne ne sont pas trop longues à lire et l’oeil peut facilement passer d’une ligne à l’autre… bref la mise en page est un standard qui répond parfaitement au besoin utilisateur.
C’est d’ailleurs à peu près la même chose pour lire un article sur un smartphone à la différence près que généralement les lignes de textes comportent moins de mots (un smartphone est moins large qu’un livre de poche, enfin pour l’instant), ce qui induit un changement fréquent de ligne.
Prenons un deuxième exemple : la une d’un quotidien en ligne, ou là les données à afficher sont beaucoup plus complexes. L’utilisateur doit pouvoir rapidement piocher parmi un grand nombre d’informations organisées selon leur popularité, leur actualité, leur thématique… sur une page qui accueille généralement aussi nombre d’encarts publicitaires.
Trop de niveaux de lecture, une mise en page complexe et dense va alors sérieusement nuire au confort de l’utilisateur. Beaucoup d’information affichée mais pas très agréable à parcourir.

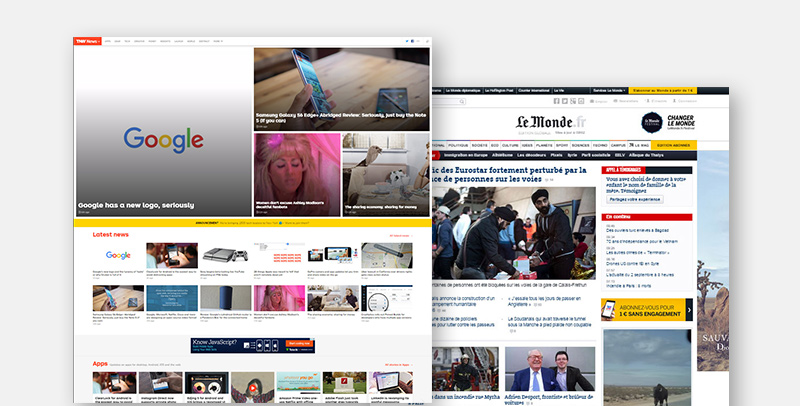
Comparatif de grille : Le Monde vs thenextweb
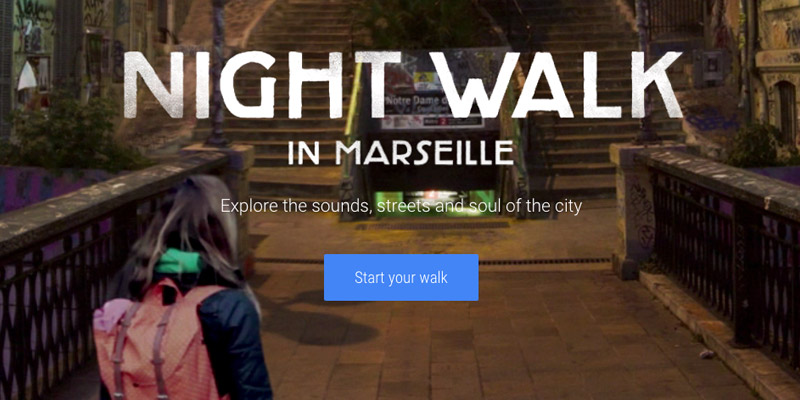
Prenons un dernier exemple (et puis après on arrête de prendre des exemples, parce que ça devient lassant) : une promenade nocturne à Marseille. On voit bien que le but est de proposer une véritable immersion multimédia où les contenus se révèlent au fil du parcours :
Ce n’est clairement pas une grille qui a servi de base à la conception de l’interface.
Bref on l’a compris, ce sont les choix de conception faits en amont qui vont déterminer les principes de mise en page : c’est seulement ensuite que la grille sera fixée.
La grille est un outil qui va formaliser et rationaliser des principes de mise en page.